任务目的
1)针对设计稿样式进行合理的HTML架构,包括以下但不限于:
- 掌握常用HTML标签的含义、用法
- 能够基于设计稿来合理规划HTML文档结构
- 理解语义化,合理地使用HTML标签来构建页面
2)掌握基本的CSS编码,包括以下但不限于:
- 了解CSS的定义、概念、发展简史
- 掌握CSS选择器的含义和用法
- 实践并掌握CSS的颜色、字体、背景、边框、盒模型、简单布局等样式的定义方式
任务描述
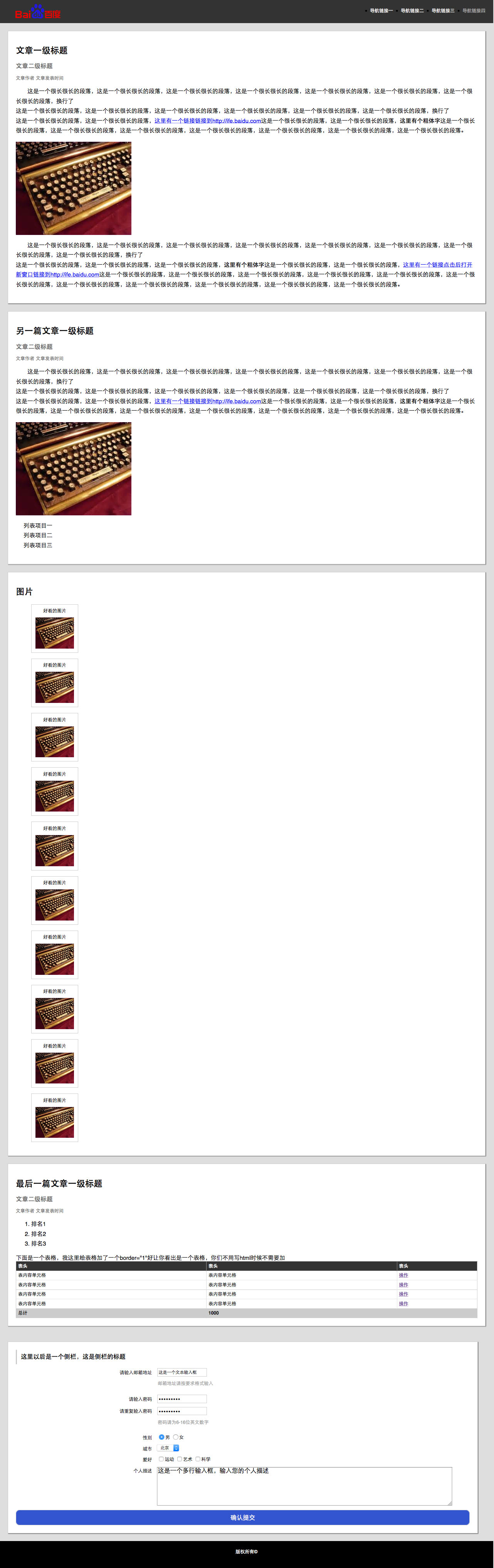
- 基于第一个任务“零基础HTML编码”的代码,参考示例图(图片右键保存)如下,在步骤一的代码基础上增加CSS样式代码的编写

任务注意事项
- 只需要完成HTML,CSS代码编写,不需要写JavaScript
- 示例图仅为参考,不需要完全实现一致,其中的图片、文案均可自行设定
- 尽可能多地尝试不同的、更多的样式设定来实践各种CSS属性
- HTML 及 CSS 代码结构清晰、规范