任务目标
- 实践HTML/CSS布局方式
- 深入了解position等CSS属性
任务描述
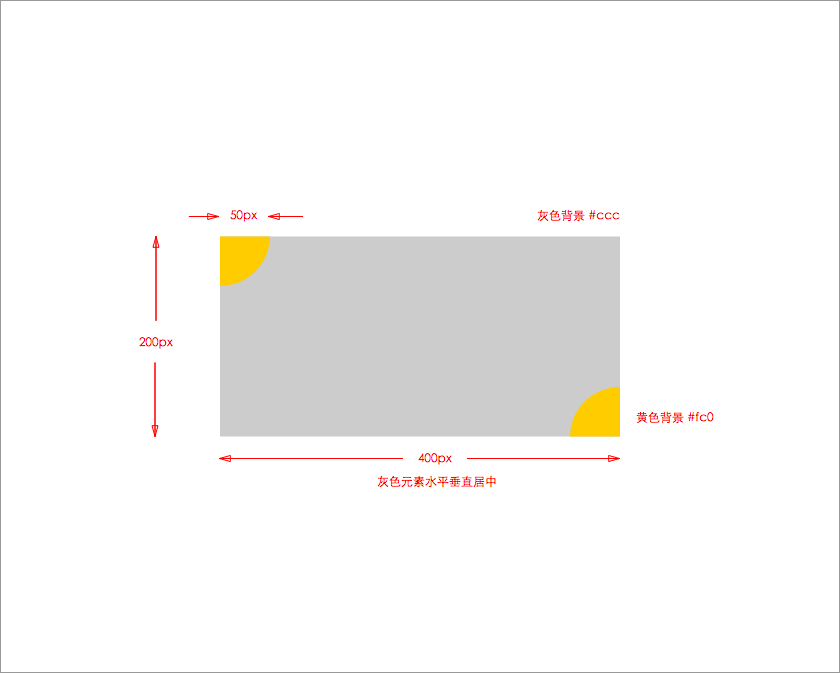
- 实现 参考示例图(图片右键保存)如下 的效果
- 灰色元素水平垂直居中,有两个四分之一圆位于其左上角和右下角。

任务注意事项
- 思考不同情况下(如灰色高度是根据内容动态变化的)水平垂直居中的解决方案。
- 动手试一试各种情况的组合,父元素和子元素分别取不同的 position 值。思考 position 属性各种取值的真正含义,尤其是 absolute 究竟是相对谁而言的。
- 注意测试不同情况,尤其是极端情况下的效果。
- 调节浏览器宽度,灰色元素始终水平居中。
- 调节浏览器高度,灰色元素始终垂直居中。
- 调节浏览器高度和宽度,黄色扇形的定位始终准确。
- 其他效果图中给出的标识均被正确地实现,错一项扣一分。